CSS_Grid_LearnGame
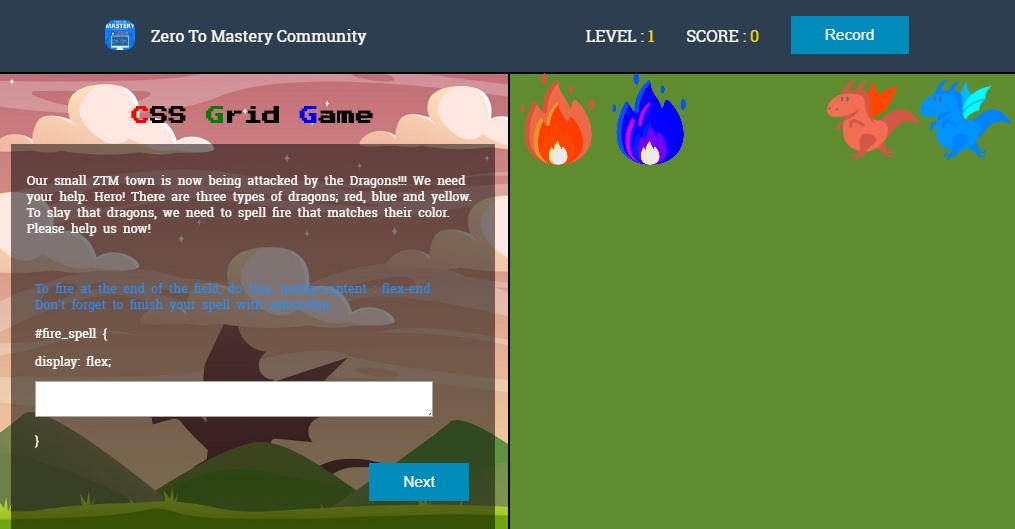
This will be a game to learn CSS Grid in a Game Mode Style, to make learning more fun!

- Play Here! - Temporarily deployed address.
It’s bascially a froggy-flexbox style game app built with React.js. Currently only 3 stages have been developed. After stage #4 is totally up to you. Be creative! If you want to enjoy this app in your local computer, then download the source and have your computer setup with Node.js. Then you are good to go. If you feel like you want to contribute, then please read CONTRIBUTING.md before you make a pull request.
Getting Started
If you want to download and run this website on your computer, you need to install Node.js first because it’s built with React.js
Prerequisites
If you don’t have Node.js setup on your computer, please click below link and download it first.
- Node.js - The official Node.js website to download
Installing
If you already have Node.js, then follow below step.
On your terminal:
cd /c/<folder_path>
npm i
npm start
So it will automatically run in your local server.
Built With
License
This project is licensed under the MIT License - see the LICENSE.md file for details
Contributing
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests.
Acknowledgments
Meta
- ZeroToMaster Web - The official ZeroToMastery website
- HowToContribute - Open source contribution guideline for all Zero to Master course students